IE兼容性视图设置的重要性(探索如何设置IE兼容性视图来提高网页兼容性)
随着互联网的迅速发展,不同的浏览器也应运而生。然而,由于浏览器制造商在技术标准的实现上存在一些差异,开发人员们面临着设计和开发能够在各种浏览器上都能正常运行的网页的挑战。其中,InternetExplorer(简称IE)作为最古老、最常用的浏览器之一,其版本差异给开发人员带来了不小的麻烦。而本文将会重点介绍如何通过设置IE兼容性视图来提高网页在IE浏览器上的兼容性。

一:什么是IE兼容性视图?
IE兼容性视图是一种功能,通过这种功能,可以将IE浏览器以IE7、IE8或者IE9的兼容模式来显示网页。这样一来,开发人员可以在较新版本的IE浏览器中模拟较旧版本的浏览器行为,从而更好地满足各类用户的需求。
二:为什么需要设置IE兼容性视图?
在过去的几年中,许多开发人员都习惯了在现代浏览器上进行开发,而忽略了旧版IE浏览器的兼容性。然而,事实上,仍然有很多用户在使用旧版本的IE浏览器访问网页。如果网页在这些浏览器上无法正常显示,将导致用户体验不佳,甚至可能导致用户流失。

三:如何设置IE兼容性视图?
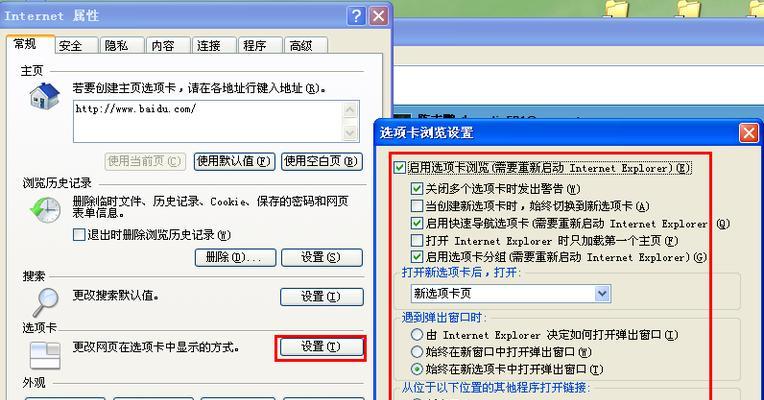
1.打开IE浏览器,点击工具栏上的“工具”按钮;
2.在下拉菜单中选择“兼容性视图设置”;
3.在弹出的对话框中,可以手动添加需要以兼容性模式显示的网站;

4.确认设置后,关闭对话框,并重新加载网页,即可生效。
四:如何选择需要添加到IE兼容性视图的网站?
1.针对自己的网站进行测试:通过在各个版本的IE浏览器上测试自己的网站,找出可能出现兼容性问题的地方;
2.查看用户数据:通过网站统计工具或用户反馈,了解用户使用的浏览器版本,选择最常用的旧版本进行测试。
五:注意事项:IE兼容性视图不是万能的
虽然IE兼容性视图可以解决一部分兼容性问题,但并不是万能的。某些复杂的网页元素或特定的CSS属性可能无法通过简单设置来解决。在这种情况下,可能需要额外的代码修改或其他解决方案。
六:IE兼容性视图对网页性能的影响
使用IE兼容性视图可能会对网页的加载速度产生一定的影响,特别是当网页中包含大量的复杂元素时。在设置兼容性视图时,需要权衡用户体验和网页加载速度之间的平衡。
七:IE兼容性视图与标准模式的区别
IE兼容性视图使用的是较旧版本的浏览器内核来渲染网页,而标准模式则使用最新版本的内核。在设置兼容性视图时,需要考虑到一些新特性和标准在较旧版本浏览器中可能无法完全支持的问题。
八:如何检测IE兼容性问题?
1.使用IE开发人员工具:IE浏览器提供了开发人员工具,可以方便地检测兼容性问题;
2.使用在线测试工具:一些在线工具可以模拟不同版本的IE浏览器,帮助开发人员检测网页的兼容性。
九:如何解决IE兼容性问题?
1.使用条件注释:通过在HTML代码中使用条件注释,可以针对不同版本的IE浏览器提供不同的代码;
2.使用CSSHack:通过CSSHack技巧,可以根据不同的浏览器版本提供不同的样式;
3.使用Polyfill库:一些Polyfill库可以实现在较旧版本的IE浏览器中使用新特性。
十:兼容性视图的设置对其他浏览器的影响
设置了IE兼容性视图只会对IE浏览器生效,并不会影响其他现代浏览器。开发人员无需担心兼容性视图设置会影响其他用户的体验。
十一:IE兼容性视图的维护和更新
随着时间的推移,新版本的IE浏览器不断发布,可能会引入新的兼容性问题。定期检查和更新网站的兼容性视图设置是至关重要的。
十二:IE兼容性视图设置对于企业应用的重要性
对于一些企业级应用程序来说,内部IT系统可能仍然依赖旧版IE浏览器,正确设置兼容性视图可以确保这些应用在企业内部能够正常运行。
十三:IE兼容性视图设置的未来发展趋势
随着现代浏览器的不断完善和标准的普及,未来对于IE兼容性视图的需求可能会逐渐减少。但在短期内,IE兼容性视图仍然是一个重要的解决方案。
十四:兼容性视图设置与网页性能优化的平衡
在设置IE兼容性视图时,需要权衡网页兼容性和性能之间的平衡。过多的兼容性设置可能会影响网页的加载速度,因此需要根据实际情况进行取舍。
十五:
通过本文的介绍,我们了解到了IE兼容性视图设置的重要性以及如何进行设置。兼容性视图可以帮助开发人员解决网页在旧版IE浏览器上的兼容性问题,提高用户体验。然而,兼容性视图并非万能,需要开发人员综合考虑用户需求、性能要求等方面进行合理的设置。希望本文对大家理解和应用IE兼容性视图有所帮助。












