如何在菜单中设置加入选项(简单教程帮助您在菜单栏中添加“加入”功能)
在现代生活中,越来越多的应用和网站提供了“加入”或“注册”的选项,方便用户加入他们的平台。然而,对于一些新手开发者或网站管理员来说,在菜单中设置“加入”选项可能会有一些困难。本文将为您提供一份简单的教程,帮助您轻松地在菜单栏中添加“加入”功能。

1.设置菜单项-在网站后台找到菜单设置,点击“添加新菜单项”,输入“加入”作为菜单名称,并选择一个适合的位置。

2.链接设置-为“加入”菜单项添加链接,这将指向用户注册页面或加入平台的相关页面。
3.定义菜单样式-可以为“加入”菜单项选择一个特定的样式,使其在菜单中更加显眼。
4.菜单项位置-确定“加入”菜单项在菜单中的位置,可以通过拖放来调整其顺序。

5.子菜单的设置-如果需要,可以为“加入”菜单项添加子菜单,以便更好地组织页面结构。
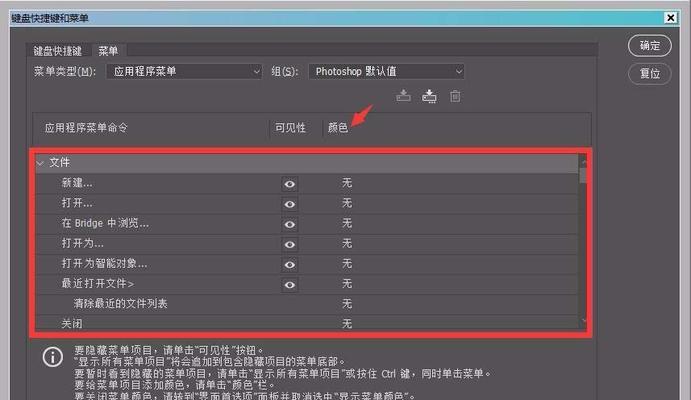
6.菜单项的可见性-根据需要,可以设置“加入”菜单项的可见性,使其仅在特定条件下显示。
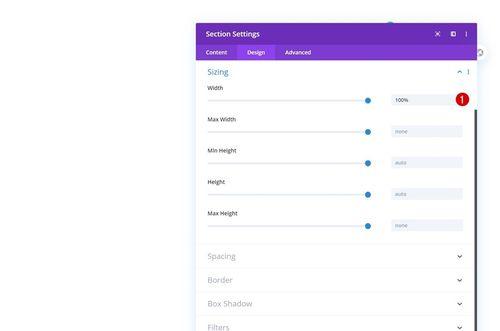
7.调整菜单项属性-可以根据需求调整“加入”菜单项的属性,如字体大小、颜色等。
8.预览菜单-在完成设置后,始终要预览菜单,以确保“加入”菜单项被正确地添加到了菜单中。
9.调整菜单项链接-如果链接不正确或需要更改,您可以在菜单设置中随时修改“加入”菜单项的链接。
10.检查链接有效性-确保“加入”菜单项的链接指向正确的页面,并在点击时能够顺利跳转。
11.修改菜单项-如果您决定不再需要“加入”功能,可以随时在菜单设置中删除或隐藏该菜单项。
12.自定义加入选项-可以根据平台需求自定义“加入”选项的内容和表现形式。
13.添加加入相关页面-如果还没有相关的注册页面或加入平台页面,您需要先创建并在菜单中添加相应的链接。
14.用户体验考虑-在设置“加入”选项时,要考虑用户体验,并确保它能够顺利地引导用户进行注册或加入操作。
15.测试与优化-在设置完成后,进行测试并根据用户反馈进行优化,以确保“加入”功能的可用性和易用性。
通过本文的简单教程,您现在应该能够轻松地在菜单栏中设置“加入”选项了。记住,菜单设置对于网站或应用的用户体验至关重要,因此请确保您的“加入”功能能够方便用户使用,并且链接是正确可用的。希望本文对您有所帮助!













