1.引言:HTML模板的意义及应用范围
在撰写任何文章之前,一个合适的是必不可少的。在这篇文章中,我们将介绍如何使用HTML模板来写作。HTML模板是一种被广泛应用于网页设计中的工具,它可以帮助我们更加高效地创建精美的网页。无论是个人博客、企业网站还是电子商务平台,HTML模板都能提供一种灵活且易于使用的方式来构建网页。

1.引言:HTML模板的意义及应用范围
在这一段,我们将介绍HTML模板在网页设计中的重要性,并探讨它适用于各种类型网站的原因。

2.HTML模板的基本结构
这一段将详细解释HTML模板的基本结构,包括DOCTYPE声明、头部信息、页面主体等内容。
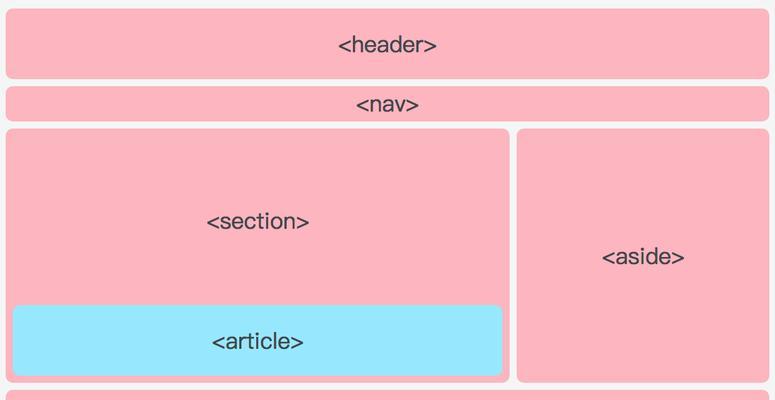
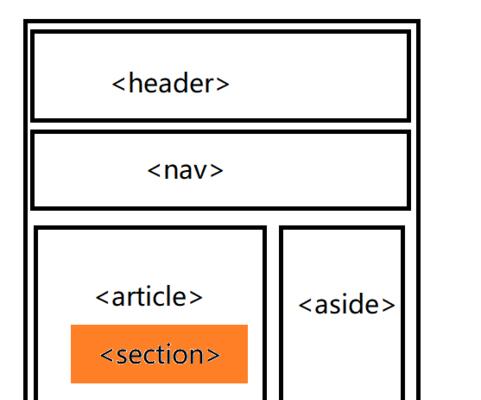
3.页面布局设计:使用网格系统

在这一段,我们将介绍如何利用网格系统来设计页面布局,以及如何使用HTML模板将网格系统应用于实际网页设计中。
4.样式表的运用:CSS和HTML模板的结合
这一段将探讨如何使用CSS和HTML模板结合来实现网页的样式化设计,并提供一些实例展示。
5.图像和多媒体元素的插入
在这一段中,我们将介绍如何使用HTML模板插入图像和其他多媒体元素,以增强网页的视觉效果和用户体验。
6.导航菜单的创建和管理
这一段将详细解释如何使用HTML模板创建导航菜单,并介绍一些常用的导航菜单样式和布局。
7.响应式设计的实现
在这一段中,我们将探讨如何使用HTML模板实现响应式设计,以适应不同设备和屏幕尺寸的要求。
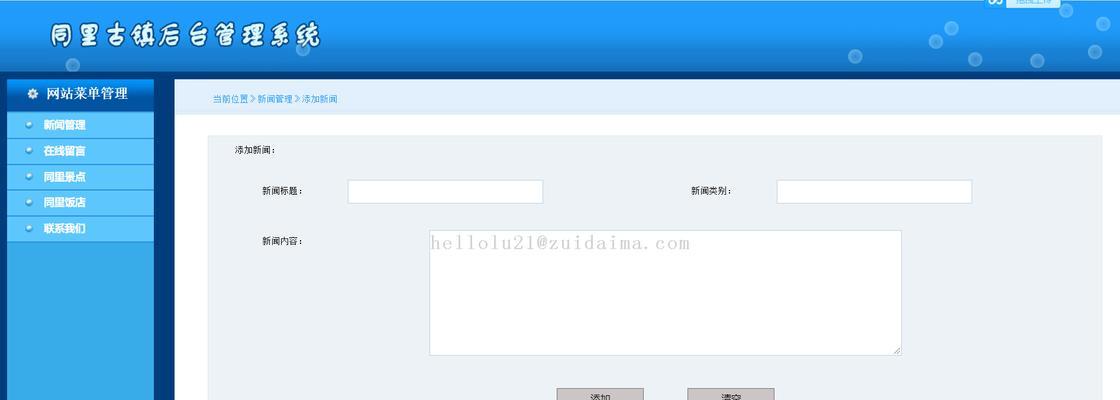
8.表单设计和处理
这一段将介绍如何利用HTML模板创建并处理表单,以便用户能够提交数据或进行交互操作。
9.SEO优化和HTML模板
在这一段中,我们将探讨如何通过合理运用HTML模板来优化网页的SEO,提高网页在搜索引擎中的排名。
10.页面加载速度优化
这一段将介绍一些优化技巧,帮助我们使用HTML模板来提高网页的加载速度,增强用户体验。
11.安全性考虑和HTML模板
在这一段中,我们将探讨如何利用HTML模板来保护网页免受安全威胁,并提供一些建议和方法。
12.HTML模板的维护和更新
这一段将介绍如何有效地维护和更新HTML模板,以确保网页始终保持良好的性能和功能。
13.HTML模板的优势与不足
在这一段中,我们将对HTML模板的优势和不足进行评估,以便读者更好地了解其适用范围和局限性。
14.实例展示:使用HTML模板创建一个简单网站
这一段将提供一个简单的示例,演示如何使用HTML模板创建一个基本的网站,并介绍一些常见的网页设计元素。
15.HTML模板的重要性和发展趋势
在本文的最后一段中,我们将HTML模板在网页设计中的重要性,并展望其未来的发展趋势。